El diseño de sombras en interfaces digitales es un arte sutil, pero crucial. Si alguna vez te has preguntado por qué algunas sombras lucen perfectas y otras simplemente no funcionan, este artículo es para ti. Vamos a desglosar el proceso en tres pasos fundamentales y exploraremos cómo lograr sombras que no solo sean visualmente atractivas, sino que también mejoren la jerarquía y la usabilidad de tus diseños.
Las sombras en las interfaces: más allá del diseño plano
En el mundo digital, todo es esencialmente plano: una colección de elementos que se superponen en una superficie. Y aunque el diseño plano (o flat design) tiene su encanto, puede volverse un tanto monótono. Aquí es donde entran en juego las sombras. Estas añaden una sensación de tridimensionalidad, sugiriendo que ciertos elementos están por encima de otros y, por lo tanto, proyectan sombras, aunque sean puramente imaginarias.
Google captó este concepto maravillosamente cuando desarrollaron los principios de Material Design, inspirándose en materiales físicos para crear sombras que aportan profundidad y realismo a las interfaces.


Las sombras no solo crean un efecto visual agradable, sino que también comunican jerarquía y orden. En una interfaz, una sombra bien diseñada puede indicar qué elementos son interactivos y cuáles tienen mayor relevancia.
Diseñar sombras efectivas en 3 pasos
Paso 1: Olvídate del negro puro
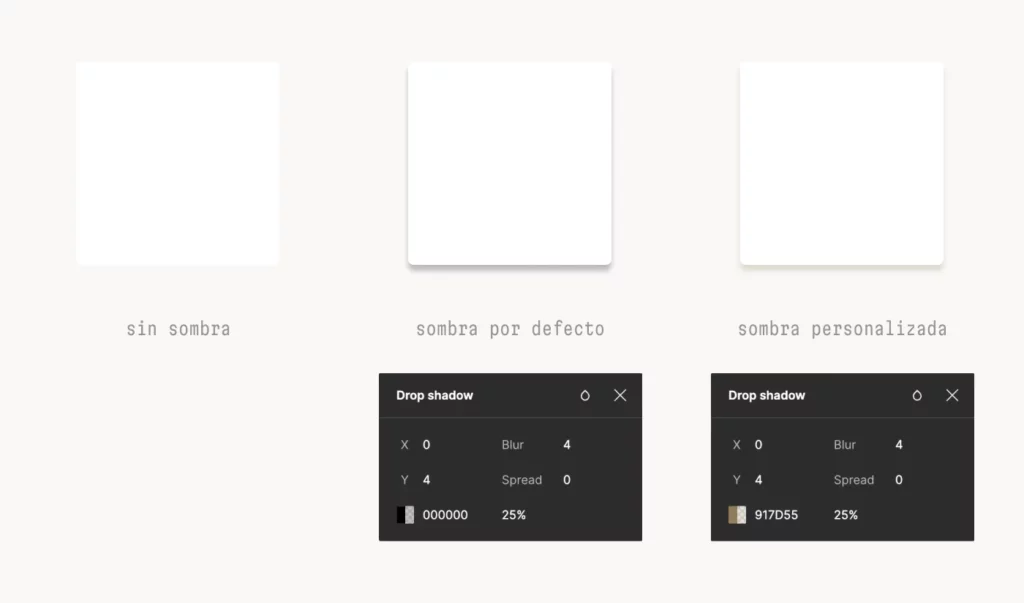
Cuando se trata de sombras, el negro no siempre es la mejor opción. Observa este ejemplo:

El primer elemento no tiene sombra, el segundo usa una sombra negra por defecto, mientras que el tercero toma el color de fondo como base, alterando su saturación y luminosidad en lugar de simplemente oscurecerlo.
El único momento en que una sombra negra funciona bien es sobre un fondo completamente blanco.
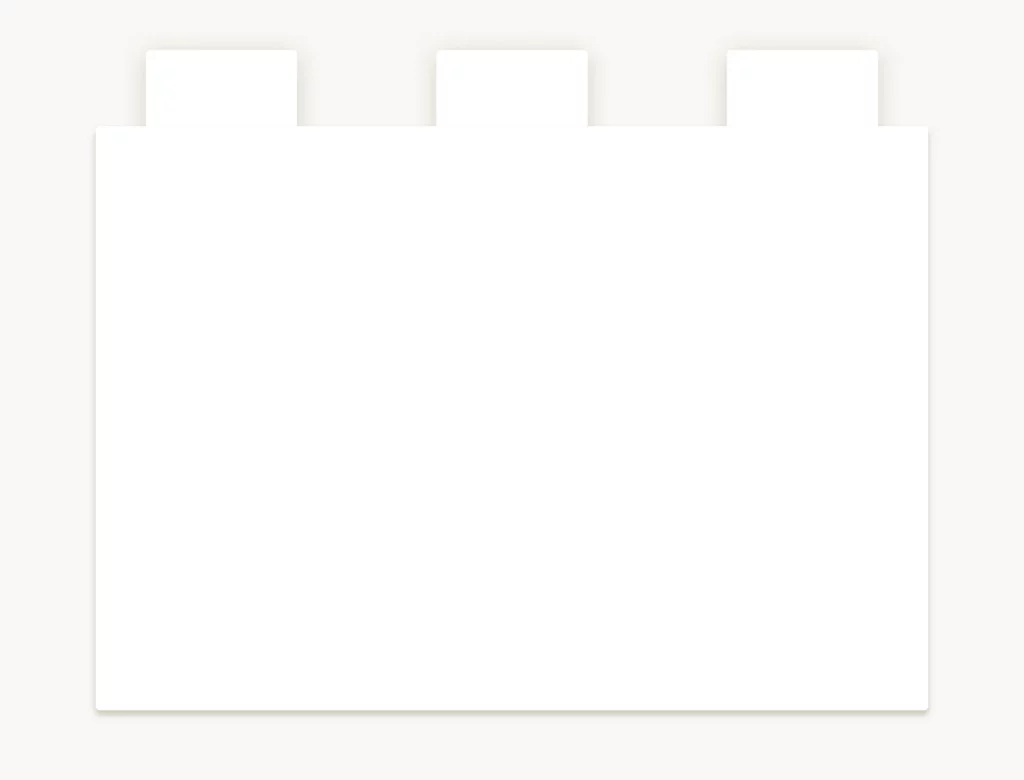
Paso 2: Define la elevación y jerarquía
El nivel de desenfoque (blur) de una sombra es clave para comunicar la jerarquía de los elementos en una interfaz. Cuanto más cerca esté un objeto de la superficie, menos desenfoque tendrá su sombra. Este principio es fundamental para mantener la coherencia visual y la claridad en tu diseño.
Por ejemplo, si tienes varios elementos que se superponen, debes asegurarte de que las sombras reflejen correctamente su posición en la jerarquía.


Un blur ajustado y una opacidad adecuada pueden hacer maravillas para indicar cuál elemento está sobre cuál, evitando confusiones visuales.
Paso 3: Usa múltiples sombras para mayor realismo
Una sola sombra puede cumplir su función, pero en algunos casos, añadir más de una sombra puede aportar un nivel extra de detalle y realismo. Por ejemplo, podrías usar una sombra cercana y bien definida para marcar los bordes de un objeto, mientras que una segunda sombra más difusa podría dar una sensación de mayor elevación y suavidad. Aunque este enfoque puede no ser siempre replicable en CSS debido a sus limitaciones, vale la pena experimentar con él en tu herramienta de diseño preferida.
Las características de una buena sombra
En resumen, una buena sombra no debería distraer del contenido principal; más bien, debe complementarlo. Aquí te dejamos algunos puntos clave para lograrlo:
- Contraste moderado: Evita sombras con demasiado contraste que puedan distraer.
- Color coordinado: Si el fondo no es blanco, utiliza un tono de sombra que armonice con el color de fondo.
- Consistencia en la fuente de luz: Todas las sombras deben responder a una fuente de luz coherente.
- Suavidad: Las sombras con un blur suave suelen integrarse mejor en el diseño.
- Opacidad equilibrada: Una opacidad entre el 20% y 35% suele ser ideal.
Apuntes finales
Las sombras en diseño no son meros adornos; son herramientas poderosas para mejorar la jerarquía, la profundidad y el estilo de una interfaz. Te animo a que examines las sombras en tu próximo proyecto, experimentes con diferentes configuraciones y observes cómo pequeñas variaciones pueden transformar por completo la apariencia y la funcionalidad de tu diseño.
Si quieres encontrar más información sobre estos temas, recuerda que siempre puedes contactar conmigo por aquí. ¡Adelante, dale vida a tus interfaces con sombras bien diseñadas!
