
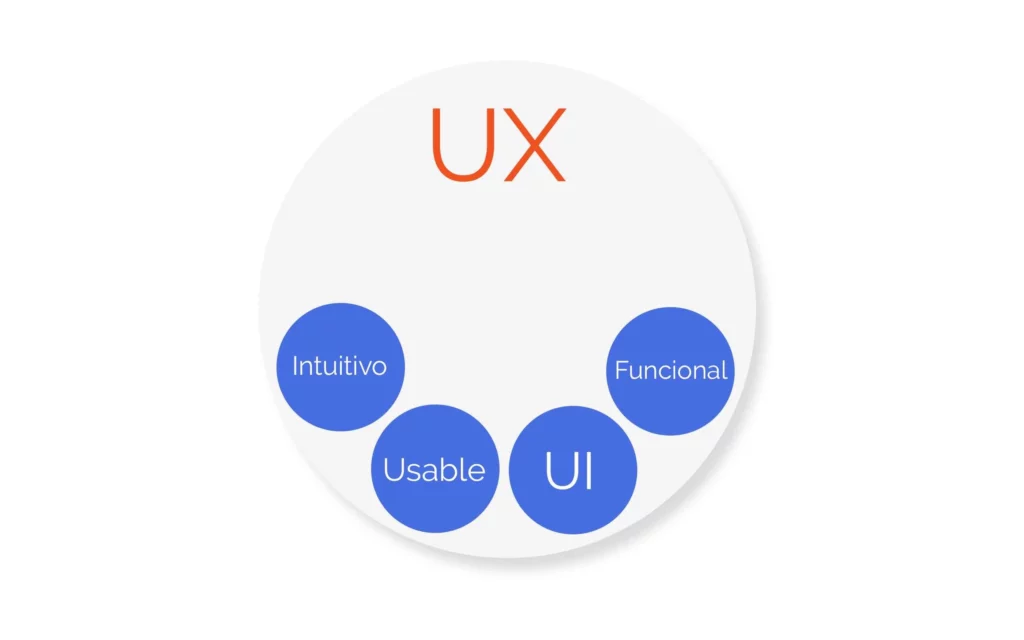
Cuando hablamos de diseñar una experiencia de usuario (o UX, como le gusta llamarlo a la industria), no estamos ante una simple lista de tareas. El proceso de diseño UX es una sucesión meticulosa que se adapta, evoluciona y mejora continuamente para crear una conexión significativa entre el usuario y el producto digital. Este proceso consta de varias etapas, cada una indispensable y, para bien o para mal, recurrente. Porque en el mundo del UX, casi nada es definitivo; siempre hay algo que ajustar, mejorar o reconsiderar.
Producto Digital: ¿Cómo lo Abordamos?
Abordar un producto digital implica más que solo tecnología o diseño. Comienza con una idea, una necesidad de negocio o una función a cubrir, que luego se desarrolla con tecnologías específicas. Incluso los productos más «sencillos» requieren una serie de procesos organizados que, muchas veces, se estructuran en metodologías o frameworks de trabajo. Y aquí es donde entra el debate: ¿debemos seguir un proceso lineal o un proceso iterativo?
Proceso Lineal vs. Proceso Iterativo
Proceso Lineal: Este es un camino de un solo sentido, con un inicio y un final claros. Todo parece estar bajo control; sin sorpresas, sin segundas oportunidades. Ideal para quien busca lo predecible.
Proceso Iterativo: En cambio, el proceso iterativo se parece más a construir una casa por capas, añadiendo, ajustando y refinando continuamente. El producto digital a menudo comienza como un MVP (Producto Mínimo Viable) y, capa por capa, se transforma en algo mucho más complejo y refinado. Este enfoque es casi inseparable de la metodología UX, donde el cambio constante es la única constante.
Las Etapas del Proceso UX
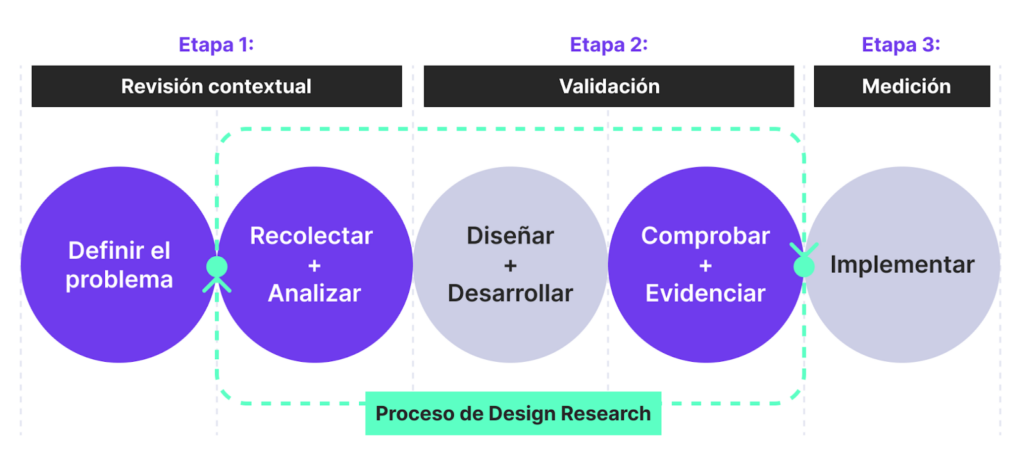
Ahora que sabemos que el proceso de diseño UX es más una rueda que un camino recto, veamos las cinco etapas principales de este proceso. Aunque parezcan etapas discretas, en la práctica se entrelazan, se solapan y se repiten hasta que el producto cumple (¡o supera!) las expectativas del usuario y del negocio.
Fase de Research o Investigación: Esta es la fase inicial y, sin duda, una de las más cruciales. Es el momento de explorar todos los ángulos posibles: desde entender a los usuarios, sus necesidades, comportamientos y motivaciones, hasta analizar a la competencia, el mercado y las tendencias. Aquí se definen los objetivos y la estrategia, y se recopila la máxima cantidad de información relevante. Técnicas como estudios de usuario, encuestas, análisis de la competencia y modelos de negocio (como el famoso Business Model Canvas) son nuestros mejores aliados en esta etapa.
Fase de Organización y Estructura: Con toda esa información en la mano, es hora de poner un poco de orden en el caos. En esta fase, organizamos y estructuramos el contenido, creamos la arquitectura de la información y generamos mapas de navegación. De forma conceptual, empezamos a construir el esqueleto del producto digital. Y aunque aquí podría sentirse la tentación de empezar a “embellecer” con elementos gráficos, el enfoque debe ser funcional: crear flujos de navegación y de funcionalidades claras, basadas en las necesidades reales de los usuarios.
Fase de Prototipado: El prototipado es donde todo empieza a tomar forma tangible. En esta etapa, creamos bocetos y prototipos de alto nivel que representan las funcionalidades clave y la estructura general del producto. Primero, desarrollamos wireframes que actúan como mapas del sitio, donde cada elemento encuentra su lugar y función. Después, pasamos al prototipado interactivo, añadiendo una capa mínima de diseño y simulando la interactividad básica para validar rápidamente nuestras hipótesis. Herramientas como Adobe XD o Principle nos permiten realizar estas validaciones sin escribir una sola línea de código, lo que ahorra tiempo y recursos.
Fase de Testeo: ¡Llegó el momento de poner a prueba todo lo que hemos construido! Esta fase es esencial para verificar si el prototipo realmente responde a las necesidades del usuario. Realizamos tests de usabilidad con usuarios reales para identificar puntos de fricción, áreas de mejora y posibles frustraciones. Aquí no hay que temer al feedback, todo lo contrario: cada observación es una oportunidad de mejora. A partir de estos tests, generamos informes de mejora y los implementamos en los prototipos, optimizando el producto antes de pasar a la fase final.
Fase de Diseño de Interfaz (UI): Finalmente, el diseño toma forma visual. En esta fase, el producto digital se viste de gala con su identidad visual y elementos gráficos. Aquí se materializan todas las conclusiones previas: las funcionalidades y flujos ya validados se transforman en un diseño visual que sea coherente con la marca y atractivo para los usuarios. Se definen guías de estilo, componentes de interfaz y reglas de interacción para que los desarrolladores puedan implementar el diseño de forma precisa. Es crucial no dejar ningún cabo suelto, para que el resultado final sea tal y como se ha concebido en las fases anteriores.
El Diseño UX: Un viaje que Nunca Termina
¿Y ahora qué? Bueno, no nos relajemos demasiado. El proceso de diseño UX es, por naturaleza, el cuento de nunca acabar. Una vez que el producto digital se lanza, es hora de recopilar datos, medir su rendimiento y comenzar de nuevo el proceso de mejora. Test A/B, análisis de flujo de usuarios, evaluaciones de usabilidad… Todo esto nos ayuda a mantener el producto digital vivo, relevante y alineado con las necesidades cambiantes de los usuarios.
Un producto digital vivo
Un buen proceso de diseño UX no se conforma con quedarse en la primera versión del producto. Se trata de un proceso continuo de medición y adaptación, asegurando que el producto evolucione con sus usuarios. Un producto digital vivo es aquel que se mantiene en constante crecimiento, aprendiendo y mejorando gracias a los datos y el feedback real.
Si necesitas ayuda en alguna de estas etapas, o si simplemente quieres compartir alguna metodología o herramienta interesante, ¡no dudes en contactarme! Recuerda que estamos solo un clic de distancia.