¿Qué es el ritmo vertical en diseño?
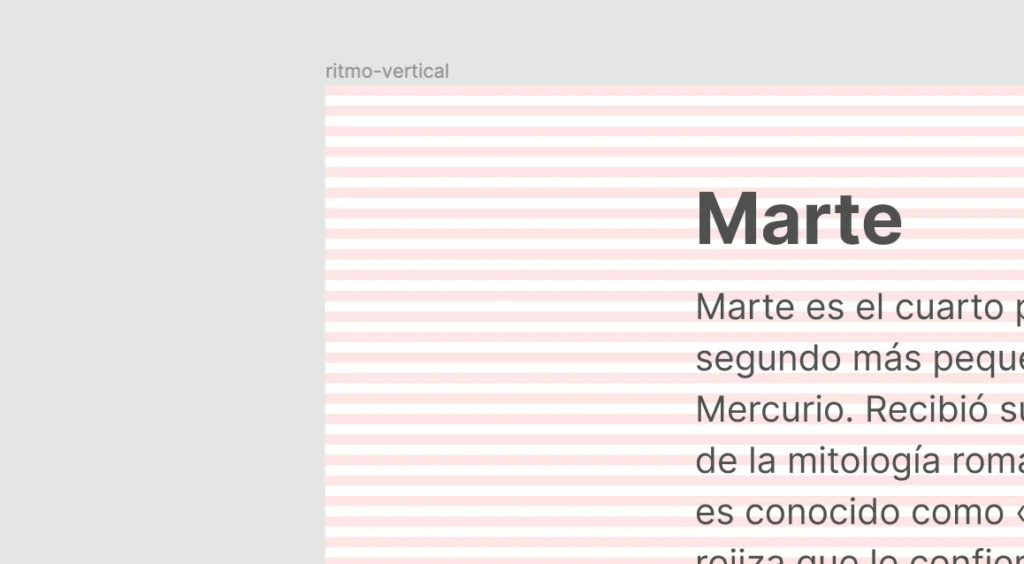
Un buen ritmo vertical en diseño de interfaces se consigue alineando correctamente el texto con las líneas horizontales. Piensa en las hojas del cuaderno que usabas en el colegio: esas líneas azules que dictaban dónde escribir. Bueno, en el diseño de interfaces es algo parecido, solo que menos obvio y más técnico.
La distancia entre esas líneas base es lo que llamamos interlineado, o line-height para los técnicos. Si el ritmo vertical está bien trabajado, el diseño será más fácil de leer y más armonioso. Y aunque este concepto proviene del diseño impreso, se adapta de maravilla a las interfaces digitales.
Ritmo vertical y diseño de interfaces
Antes de que te emociones, ten en cuenta que, a diferencia de los medios impresos, en digital la línea base rara vez encaja perfectamente con la tipografía. No es que esté mal, es simplemente una limitación técnica. Solo asegúrate de no volverte loco cuando pases tu diseño al equipo de desarrollo.
¿Qué retícula debes usar?
Si ya estás pensando en números, probablemente la retícula de 8pt se te venga a la mente. No está mal, pero cuando hablamos de tipografía, la retícula de 4pt suele funcionar mejor por dos razones:
- Flexibilidad: Te permite jugar más con las variaciones y mantener control.
- Compatibilidad: Sigue encajando con la retícula de 8pt si la usas en el resto de la interfaz.
Cómo configurar retículas en Figma y Sketch
Si eres fan de Figma, lo tienes fácil. Simplemente selecciona un frame, ve a Layout Grid y configura una retícula de filas con una altura de 4. Si prefieres Sketch, la opción está en Canvas – Show Layout. Configura las filas con un Gutter Height de 4px

Aplicando el ritmo vertical en diseño de interfaces
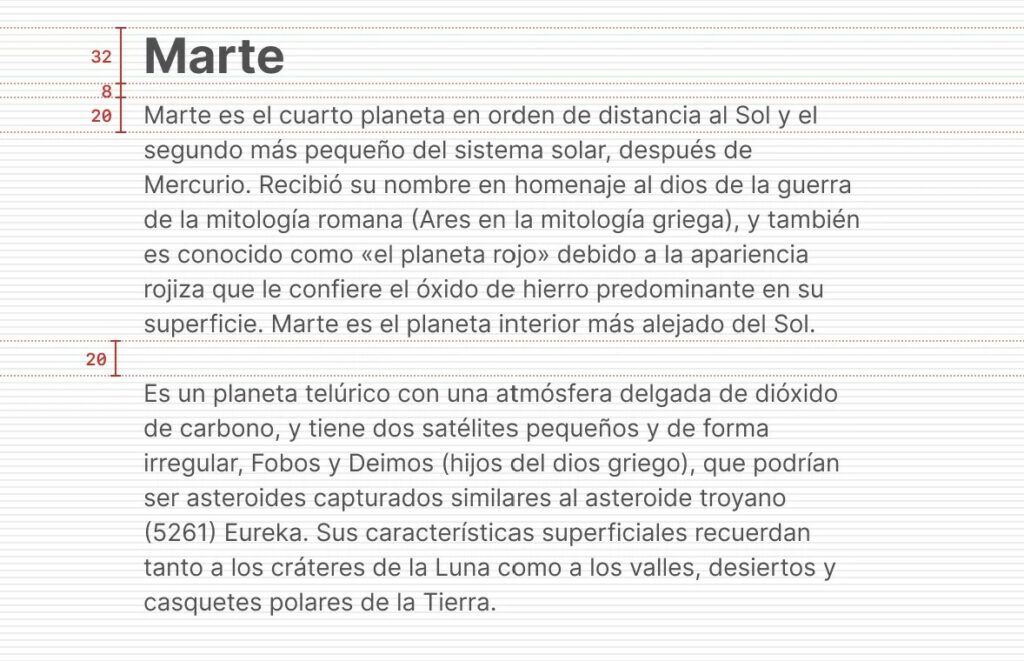
La clave está en definir bien la base tipográfica. Si optas por un tamaño de 14, podrías establecer un line-height de 16 y una distancia entre párrafos de 20. Así, cada línea encajará perfectamente en la retícula. Lo que no quieres es un desajuste que se amplíe a medida que añades más texto, porque eso… se nota. Y no para bien.

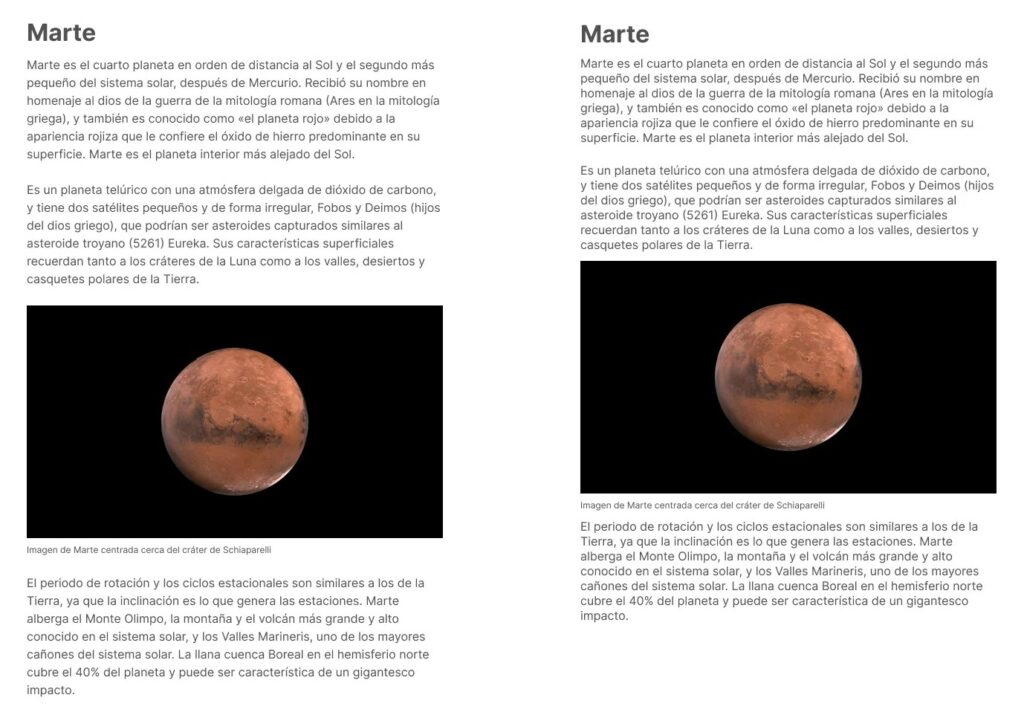
Un ejemplo visual de ritmo vertical en tu diseño
Observa estos dos ejemplos. El de la izquierda se siente correcto, mientras que el de la derecha tiene algo que no cuadra. Ese “algo” es el espaciado y el ritmo. Cuando lo tienes bien ajustado, el texto fluye. Cuando no, bueno… es incómodo.

Apuntes finales
Ahora que ya entiendes la teoría, es hora de ponerla en práctica. Abre Figma o Sketch y experimenta con la retícula en tus propios proyectos. ¿La regla de oro? No te obsesiones demasiado con los números. A veces, lo que mejor funciona es lo que “se siente” bien a la vista, y no lo que las matemáticas dictan.
Recuerda: el buen diseño es como una buena canción, suena mejor cuando no te das cuenta de todo el trabajo que lleva detrás. ¿Te ha gustado este post? ¡Contacta conmigo! 🚀
