
Si estas trabajando como diseñador de producto (o aspiras a serlo), es fundamental desarrollar una mentalidad orientada al producto y familiarizarte con ciertas métricas. No solo para poder comunicarte mejor con los product managers o product owners (aunque eso siempre ayuda), sino porque conocer estas métricas pirata te permitirán tomar decisiones de diseño más fundamentadas y argumentarlas con mayor confianza.
Y si buscas un buen punto de partida, las métricas pirata (AARRR) son el lugar perfecto. Hoy te cuento de dónde vienen, qué significa cada una de las cinco fases que componen este modelo, y cómo puedes aplicar estos conceptos a tu trabajo diario como diseñador. ¡Vamos a ello!
¿Qué son las métricas pirata y de dónde vienen?
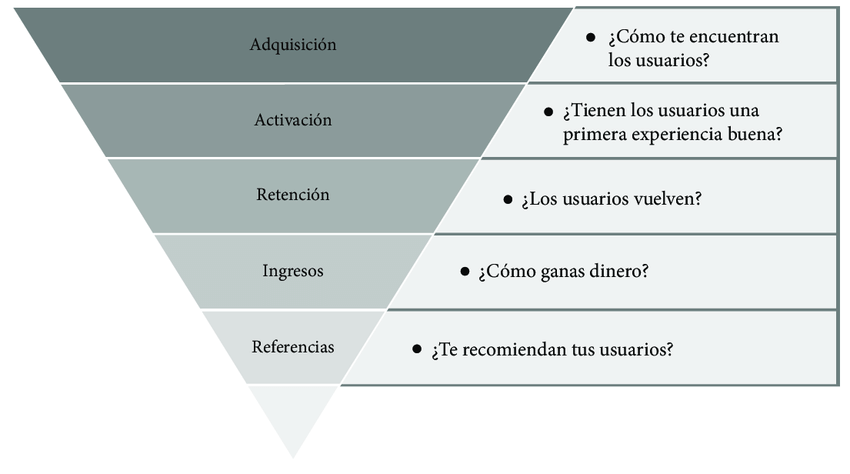
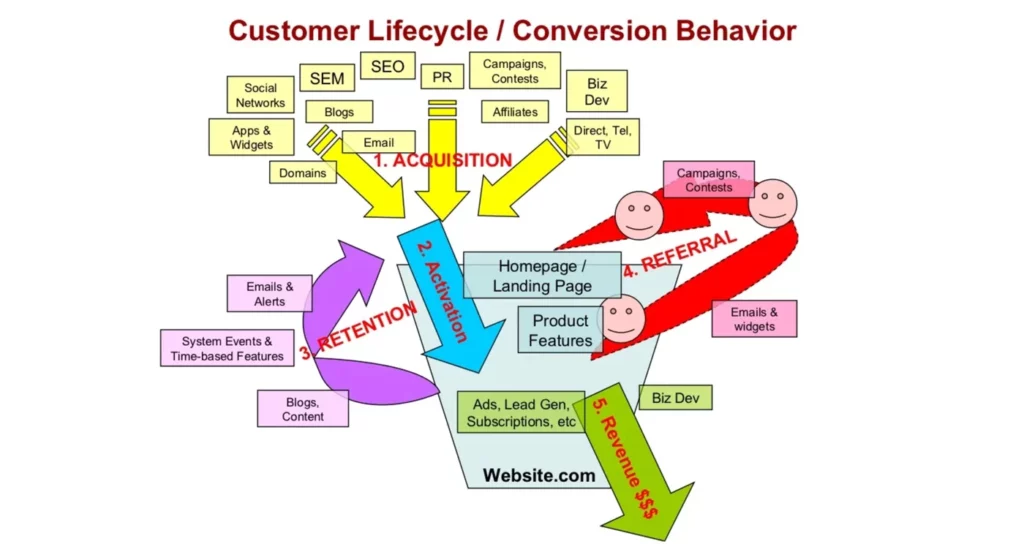
El 8 de agosto de 2007, Dave McClure, cofundador de la aceleradora 500 Startups, presentó un modelo de cinco pasos para crear y monitorizar métricas: el famoso framework AARRR, llamado así por su sonoridad de grito pirata. Este modelo identifica las cinco fases más importantes en el viaje de un usuario: Adquisición, Activación, Retención, Referencia (Referral) y Retorno (Revenue).

McClure presentó su idea con una diapositiva que, sinceramente, podría haber necesitado un poco de amor de diseño… Pero lo importante es el contenido, ¿verdad?
Pero antes de salir corriendo como Jack Sparrow, déjame explicarte cada fase con ejemplos que puedes aplicar desde ya.
Analizando las métricas para diseñadores
Aunque solemos explicar estas fases en orden, no siempre se comportan como un embudo. Por ejemplo, la famosa estrategia de maquinillas de afeitar Harry’s: construyeron una página de aterrizaje donde, tras registrarse para recibir más información, los usuarios eran incentivados a compartir la página con amigos para ganar premios. En este caso, la fase de referencia sucedió antes de lo esperado.
Ahora, vamos a desglosar cada fase.
Acquisition (Adquisición)
En esta fase, el objetivo es atraer visitantes a tu página web y conseguir que hagan algo: suscribirse a una lista de correo, solicitar información, descargar una aplicación, etc. La mayor parte del trabajo aquí es de marketing: SEO, SEM, contenido, redes sociales, marketing de afiliados, etc.
Pero como diseñador, tu papel empieza cuando estos visitantes llegan a la página. Necesitas diseñar de manera que esos usuarios conviertan: que dejen su email, descarguen la app, o realicen cualquier acción deseada. ¿Cómo puedes hacerlo?
- Analizando en Google Analytics qué canales convierten mejor y dónde se presentan problemas.
- Midiendo el CTR de botones, formularios y otros elementos.
- Observando las tasas de conversión por día, semana y mes.
- Experimentando con diferentes diseños y realizando pruebas A/B.
Activation (Activación)
Una cosa es descargar una app, y otra muy distinta es usarla de verdad. Esta fase busca transformar al visitante en un usuario activo. Aquí es donde entra el diseño de onboarding, las pruebas gratuitas, los tutoriales interactivos, etc.
Para mejorar la activación, puedes:
- Realizar pruebas A/B para diferentes estrategias.
- Evaluar la efectividad del onboarding a través de investigaciones de usuarios.
- Monitorear métricas como el porcentaje de usuarios adquiridos frente a los activados.
- Observar la tasa de cancelación (churn).
Retention (Retención)
Esta métrica pirata mide cuántos usuarios vuelven a utilizar tu producto de manera regular. Esto es crucial, porque los usuarios recurrentes son la base de cualquier negocio exitoso.
Para medir la retención, se utilizan datos como:
- % de usuarios que realizan acciones específicas (tweets, publicaciones, likes).
- Ratio de lecciones completadas en un curso vs. alumnos registrados (si trabajas en apps educativas, esto te sonará familiar).
Como diseñador, puedes impactar en la retención entendiendo por qué los usuarios usan tu producto y qué problemas intentan resolver (método «Jobs to be Done»), proponiendo nuevas funcionalidades o mejorando las existentes, y diseñando estrategias de notificaciones push o emails.
Referral (Referencia)
Un canal potente y económico: usuarios que recomiendan tu producto. Para potenciarlo, un programa de referidos es ideal: cada usuario obtiene un código para compartir y ganar premios, descuentos o más.
Puedes medir el impacto de tus estrategias de referral con:
- El Net Promoter Score (NPS), que indica cuántos usuarios recomendarían tu producto.
- El % de usuarios que llegan referidos por otros.
- La satisfacción del cliente (CSAT) después de cada interacción.
- Las evaluaciones en app stores, Google, etc., que funcionan como prueba social.
Revenue (Retorno)
El santo grial de las métricas pirata. Si hay ingresos, es una señal de que las demás fases están funcionando correctamente. Más allá del número total, se pueden observar otras métricas, como el % de usuarios de pago versus gratuitos, o el ticket promedio por usuario.
Para impactar esta fase:
- Facilita el proceso de pago (variedad de métodos, pago a plazos).
- Informa sobre las ventajas de los planes de pago.
- Implementa estrategias de notificaciones y correos para convertir usuarios gratuitos en usuarios de pago.
Como habrás visto, este framework no es solo una herramienta para otros departamentos. Conocer y entender las métricas pirata te permite ser más consciente del impacto de tu trabajo en el producto global. Así, podrás tomar decisiones de diseño más enfocadas y hablar con mayor propiedad.
Ahora que sabes qué son las métricas para diseñadores (o métricas pirata) y cómo aplicarlas, ya puedes zarpar con rumbo firme en tu aventura como diseñador de producto. ¡Y recuerda que siempre hay espacio para afinar tus técnicas y mejorar tus resultados!
Si tienes un proyecto en mente o necesitas ayuda con estas fases, estamos aquí para ayudarte. ¡Escribe en los comentarios o contáctanos! 😉
